- Dec 10, 2014
- By Daniel Tilmes
- In Marketing Strategy and Planning, Website Design and SEO



We're always thinking, discovering and sharing our knowledge of how to connect with customers in the digital age. Here we share some of those thoughts.


NEWS FLASH: Google has made a big addition to their algorithm. Google will now be rewarding mobile friendly websites. When searching Google on a mobile device, directly below the URL, there is now a notation that reads “Mobile-friendly.”
Since Google is focused on pleasing the searcher and helping them find important, relevant content, Google’s algorithm is constantly changing—just like consumer preferences. And Google knows that many searches today happen on a mobile device.
However, many sites aren’t optimized for a mobile device, and searchers are less likely to gain value from a difficult-to-use website. Non-mobile friendly sites cause a much more difficult searching experience including:
So Google has now started to reward the sites that are mobile friendly by putting them higher in search results and labeling them as “Mobile-friendly.” The “Mobile-friendly” tag is displayed for searches performed on a mobile device. This advancement can mean large potential for pagerank increase for mobile-optimized sites—or less traffic non-mobile friendly sites.
It is pretty simple: make your site mobile-friendly! Okay, it may be easier said than done but below are some guidelines to help you get started:
First, you must create a new mobile site or make your website responsive. Making a mobile website means having two websites, and when the IP address pulls from a mobile device, the page displays the mobile version of the site. The mobile site is an easier experience for mobile users, and Google acknowledges this as a mobile-friendly site.
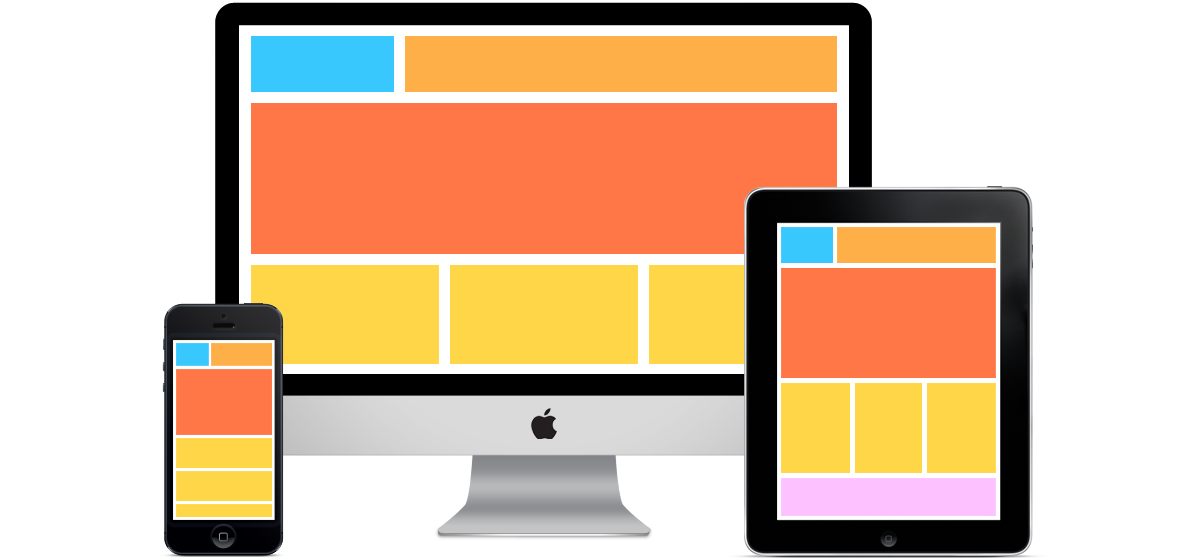
While a mobile site is a step in the right direction, the latter (and better) solution would be a responsive website. A responsive website is a site that fits to the screen it’s on regardless of the screen size, the site shows up optimized for the screen. A responsive site is a better option because it doesn’t involve redirects to a second site, which cuts down on page loading time. Google also recognizes this as desirable for the searcher and also labels responsive websites as mobile-friendly.
After your website design, you still may need to do some adjusting of your pages. As mentioned before, you need to make sure that links are far enough apart, fonts are big enough to read without zooming, software on page can be used on mobile devices, and page does not need to scroll horizontally.
While there are many Google produced pages to teach on everything about these mobile-friendly websites, we wanted to point out a few that could come into play right now.
First, there is a mobile-friendly test to add your URL and see if your website is mobile-friendly. It will let you see the errors, let you see how google is rendering the design on a mobile device, and a brief summary of how to make your website mobile-friendly. (HINT: if you just want to see if your site is mobile-friendly right this minute, Google your company on your smartphone and check below the URL listing).
Second, to take things a step further, there is a mobile usability tool that will allow you to check your website for any mobile usability errors. It will test your website against the four major errors listed above and tell you where things need fixed. It will also take a deeper dive into exactly where these issues are and how to fix them.
A mobile rendering of your website can make or break whether your site shows up on the SERPS, and determines whether your prospective customer will spend their time looking at what you have to offer them. Even more, it can affect their desire to come back. Whether that is a blog for your inbound marketing strategy or a product listing, you need to make that easy for the search engine to recommend you for ultimately the searcher to be delighted by you.
We know what it takes to create meaningful connections with customers.
Subscribe to our newsletter and start thinking with Cleriti.

